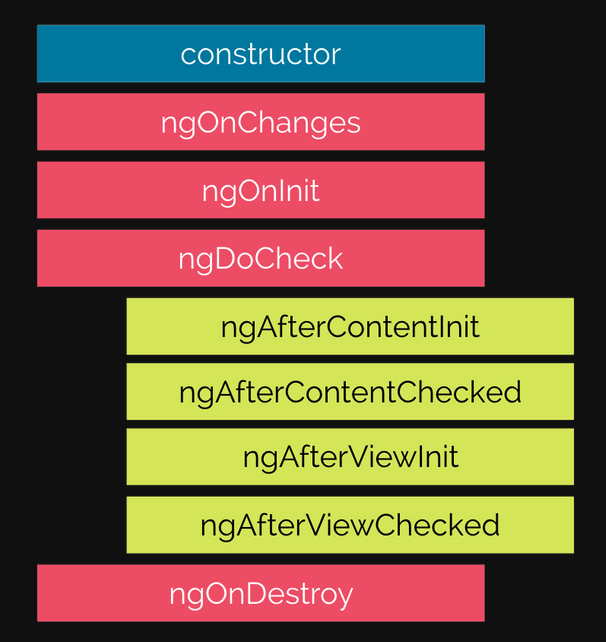
Angular Component Event Lifecycle . For example, ngoninit when angular initializes the component for the first time. component lifecycle hooks overview. angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in order to. in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times. a component's lifecycle is tightly connected to how angular checks your components for changes over time. lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of a. the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. Directive and component instances have a lifecycle as angular creates, updates, and.
from laptrinhx.com
Directive and component instances have a lifecycle as angular creates, updates, and. the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in order to. component lifecycle hooks overview. a component's lifecycle is tightly connected to how angular checks your components for changes over time. lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of a. For example, ngoninit when angular initializes the component for the first time. in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times.
Lifecycle Hooks trong Angular LaptrinhX
Angular Component Event Lifecycle in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times. in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times. a component's lifecycle is tightly connected to how angular checks your components for changes over time. component lifecycle hooks overview. the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. Directive and component instances have a lifecycle as angular creates, updates, and. For example, ngoninit when angular initializes the component for the first time. angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in order to. lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of a.
From yon.fun
Complete Guide to Angular Lifecycle Hooks Angular Component Event Lifecycle a component's lifecycle is tightly connected to how angular checks your components for changes over time. component lifecycle hooks overview. angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in order to. For example, ngoninit when angular initializes the component for the first time. in angular, every component. Angular Component Event Lifecycle.
From javascript.plainenglish.io
Dynamic Components in Angular. Choose the component to display at… by Angular Component Event Lifecycle the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times. a component's lifecycle is tightly connected to how angular checks your. Angular Component Event Lifecycle.
From medium.com
Angular — Understanding Angular lifecycle hooks with a Sample Project Angular Component Event Lifecycle the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. For example, ngoninit when angular initializes the component for the first time. angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in order to. Directive and component. Angular Component Event Lifecycle.
From www.youtube.com
Angular Training Part 3 LifeCycle Hooks Introduction YouTube Angular Component Event Lifecycle the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. component lifecycle hooks overview. Directive and component instances have a lifecycle as angular creates, updates, and. a component's lifecycle is tightly connected to how angular checks your components for changes over time. in. Angular Component Event Lifecycle.
From www.employmentjapan.com
Life Cycle hook of Angular Component Angular Component Event Lifecycle the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. a component's lifecycle is tightly connected to how angular checks your components for changes over time. lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at. Angular Component Event Lifecycle.
From velog.io
[Angular] Angular LifeCycle Angular Component Event Lifecycle component lifecycle hooks overview. lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of a. For example, ngoninit when angular initializes the component for the first time. in angular, every component goes through a series of lifecycle events that you can hook into to. Angular Component Event Lifecycle.
From www.devonblog.com
Angular Lifecycle hooks.. demystified!! Devonblog Angular Component Event Lifecycle Directive and component instances have a lifecycle as angular creates, updates, and. a component's lifecycle is tightly connected to how angular checks your components for changes over time. For example, ngoninit when angular initializes the component for the first time. angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in. Angular Component Event Lifecycle.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Event Lifecycle Directive and component instances have a lifecycle as angular creates, updates, and. the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of. Angular Component Event Lifecycle.
From pronteff.com
Explain Understanding Component Lifecycles with Angular Lifecycle Hooks Angular Component Event Lifecycle lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of a. For example, ngoninit when angular initializes the component for the first time. a component's lifecycle is tightly connected to how angular checks your components for changes over time. Directive and component instances have a. Angular Component Event Lifecycle.
From www.c-sharpcorner.com
Understand Directive In Angular 2 Angular Component Event Lifecycle lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of a. Directive and component instances have a lifecycle as angular creates, updates, and. a component's lifecycle is tightly connected to how angular checks your components for changes over time. angular applications can use lifecycle. Angular Component Event Lifecycle.
From geeksarray.com
Angular Component Lifecycle Angular Component Event Lifecycle the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. For example, ngoninit when angular initializes the component for the first time. in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times.. Angular Component Event Lifecycle.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Event Lifecycle a component's lifecycle is tightly connected to how angular checks your components for changes over time. For example, ngoninit when angular initializes the component for the first time. Directive and component instances have a lifecycle as angular creates, updates, and. component lifecycle hooks overview. the angular life cycle hooks are nothing but callback functions, which angular invokes. Angular Component Event Lifecycle.
From dwatow.github.io
AngularJS 1.5+ Component lifecycle 《Chris 技術筆記》 Angular Component Event Lifecycle a component's lifecycle is tightly connected to how angular checks your components for changes over time. in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times. component lifecycle hooks overview. angular applications can use lifecycle hook methods to intercept key events in a. Angular Component Event Lifecycle.
From codesandbox.io
Codesandbox Angular Component Event Lifecycle angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in order to. in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times. component lifecycle hooks overview. lifecycle hooks are a special functionality in angular that. Angular Component Event Lifecycle.
From medium.com
Angular — Understanding Angular lifecycle hooks with a Sample Project Angular Component Event Lifecycle in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times. lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of a. angular applications can use lifecycle hook methods to intercept key. Angular Component Event Lifecycle.
From blog.briebug.com
The Wonderful Lives of Angular Components Angular Component Event Lifecycle angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in order to. a component's lifecycle is tightly connected to how angular checks your components for changes over time. Directive and component instances have a lifecycle as angular creates, updates, and. in angular, every component goes through a series of. Angular Component Event Lifecycle.
From medium.com
Angular — Understanding Angular lifecycle hooks with a Sample Project Angular Component Event Lifecycle angular applications can use lifecycle hook methods to intercept key events in a component’s or directive’s lifecycle in order to. in angular, every component goes through a series of lifecycle events that you can hook into to perform various actions at specific times. a component's lifecycle is tightly connected to how angular checks your components for changes. Angular Component Event Lifecycle.
From www.youtube.com
Angular 16 Life Cycle Hooks Explained with Examples YouTube Angular Component Event Lifecycle lifecycle hooks are a special functionality in angular that allow us to “hook into” and run code at a specific lifecycle event of a. the angular life cycle hooks are nothing but callback functions, which angular invokes when a specific event occurs during the component’s life cycle. a component's lifecycle is tightly connected to how angular checks. Angular Component Event Lifecycle.